Changelog
Follow up on the latest improvements and updates.
RSS
🚀
What’s new
🔒 Workspace security
• Enforce Google sign-on – lock sign-in to Google accounts only, adding an extra layer of workspace security in a single toggle. (Great for teams that already live in Google Workspace.)
🛠️ Builder & UI
• Text-input counter – optionally show remaining characters right inside your interface fields, so users know exactly how much they can type.
• Google Maps address field – drop a pre-built Maps selector straight into any interface; autocompletes, validates and stores clean lat/long for later steps.
• Customer-auth tip – when sending verification emails, we now surface a “Check your Spam” reminder.
🐞 Fixes
• Corrected several in-app texts that were confusing or duplicated.
• Radio-button widget field now behaves the same in build-time previews and live embeds.
• Checkbox widget field handles values correctly for option-value mode.
• Features built with the new Theme Builder get a transparent page background by default—no more iframes with colored boxes when you embed.
🔌 Integrations
• 🆕 AWS Athena – query S3 data lakes directly from Ply flows.
• Stripe – now you can create checkout sessions with custom fields/metadata so you can pass anything downstream without extra steps.
• Fixed a bug prevented from retrieving the text and html of gmail message body with attachments.
• Squashed a handful of misc integration-edge-case bugs.
Introducing Blueprints 🔍
Showcase your Portals with a dynamic
side-by-side view
of what users see and how it works. Blueprints is our first step towards a more collaborative community around the features you build, allowing users to share ideas and solutions in a visual way. Try one out yourself:- ▶️ Manage order queries with AI (advanced)
- ▶️ Smart meeting router (medium)

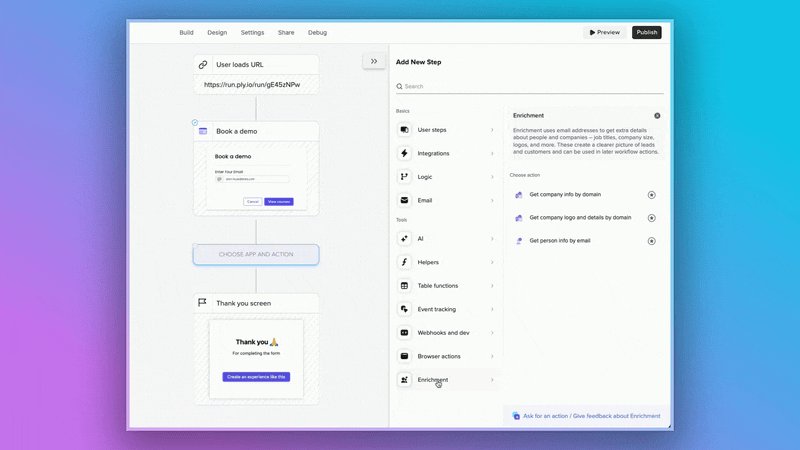
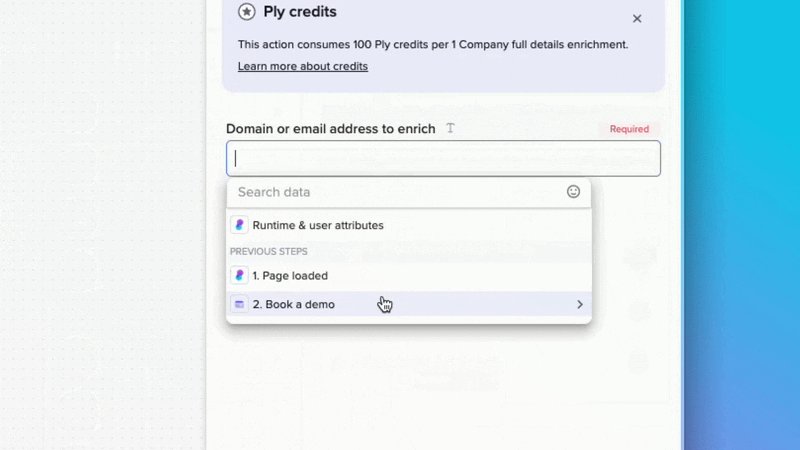
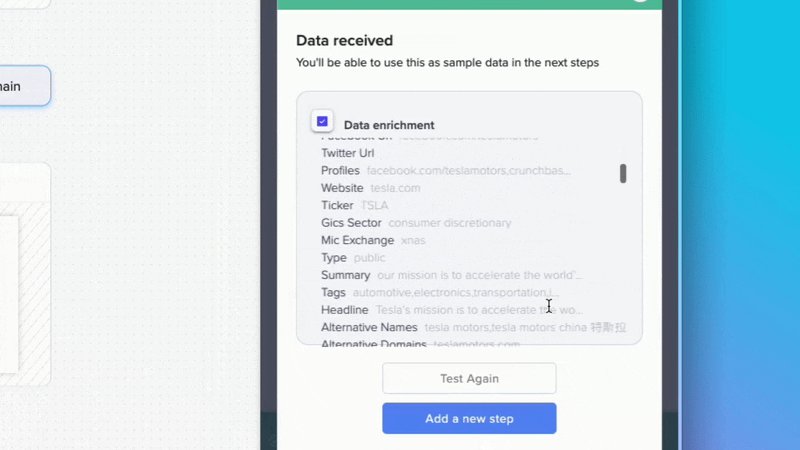
Get Enriched Company or Person Data ⚡️
You can now use Ply's native enrichment helpers to pull key company or person data in real-time. This is great for building portals that route based on data, optimizing your sales and marketing funnels, and providing more personalized interactions.

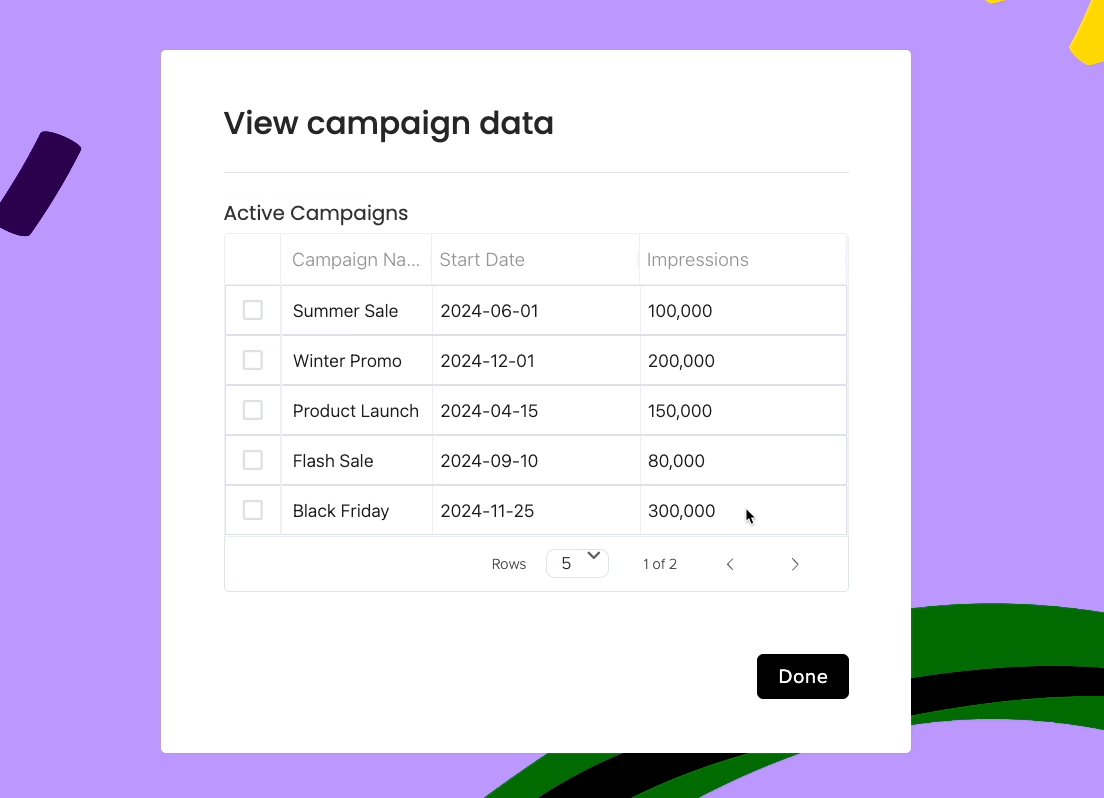
Custom Loader Text & Error Messages ⏳
Under Feature Settings you can now personalize your Portals even more with custom text:
- Personalize loading messagesto align with your branding or feature context.
- Tailor error messagesto provide clear, actionable feedback.

Updated Ending Screen Options 🙏
Feature endings are now clearer, with a new simpler "thank you screen" option for portals. Effortlessly guide users to the finish line with options tailored to your workflow, including Thank You screens, dynamic closing interfaces or a URL redirect.

New pricing for Portals
We’re making Portals more accessible than ever.
- Unlimited Portal tasks:Portals up to 5 steps are now unlimited and don't affect task quota on all plans
- Enhanced Plans:Our new plans let you get up to4x more tasksat the same price, unlocking even more possibilities for your portals.
It’s easier than ever to scale with Portals. Explore our Portals Pricing.
Quick Guides for Portals
Never get stuck building. Quick Guides are now available for Customer Features and will soon be rolling out to Team Features. Hover over the menu to access simple, step-by-step guides for every aspect of building.

More AI Helpers 🤖
Transform your workflows with our expanded lineup of native AI helpers, designed to make your processes smarter. Here’s what’s new:
- Spelling and grammar checker– Instantly polish any text
- Answer questions based on data– Get AI-powered insights from your data in a flash.
- Generate an image– Create visuals directly within your workflow
- Send a prompt– Interact with AI in real-time with custom prompts
- Send a prompt with system prompt– Provide an additional prompt layer to improve your results

Other News
Improved notification settings
You now get alerts about issues your customers experience with portals, and notifications about any account disconnections that cause features to be disabled.
Bug Fixes 🐛
- Fixed an issue where authentication failed in embedded portals.
- Addressed issues where LinkedIn buttons weren't appearing.
- Addressed issues where Pipedrive buttons weren't appearing.
- Portal favicons and descriptions now display correctly.
Introducing the Theme Builder 🎨
We’re thrilled to announce Ply’s new
Theme Builder
. Now you have complete creative control over the look of your portals and URL-based team features. Customize layouts, colors, branding elements, and more to create a seamless, on-brand experience.Adding Steps Just Got Better 🚀
We’ve revamped the Ply builder to make creating and managing features more intuitive. With new and improved navigation, adding steps and configuring your settings is now even simpler.

Other updates you should know:
- New Sign up and Sign in Flow: Create or access your account with a magic link instead of a password.
- Enhanced ‘Add Feature’ Module: A more intuitive menu for faster feature creation.
- Try out all features with a 2 week trial. Start a Builder Trial to explore and use all available customer and team features with full publishing capabilities – no limits, all the tools.
New Blocks Added to Interfaces ⭐️
Good news, you now even more ways to customize your interfaces. These new block types will give your users new ways to interact and add data into your workflows. We've added:
• Radio buttons • Checkbox • Range slider • Rating • Copy to clipboard

Say Hello to Attio 👋
We're excited to announce we now fully support Attio, the powerful and upcoming CRM platform that lets you have complete flexibility over your data. Seamlessly add features directly into Attio and connect your Attio data with customer portals.

Other Integration and Helper News
Intercom
New "Get an admin" added, which enables you to retrieve details of the Ply user running the feature or other admins.
'Mask data' helper
This simple tool lets you partially mask pieces of text (i.e. email addresses or phone numbers) for better data protection in your workflows.
Bug Fixes 🐛
- Fixed an error related to HubSpot contact context with excessive custom properties
- AI text parser now supports text and table outputs
- UX fixes to transactional email template editor
- Fixed a bug where incorrect quota cycle dates were displayed in billing tab
Introducing Dynamic Emails by Ply 📥
Send beautiful, dynamic emails straight from your features. Start with a template or design your own, map workflow data just like any other step. Send confirmations, data requests, event tickets, invoices, and more.
Check out our video to get a full tutorial or read our guide.
Send conversion and analytics events 🎯
You can now track conversions, retargeting, and behavior events in Portals. Send events to Meta, Google Analytics, Segment, Customer.io, Mixpanel, Amplitude and more. Ply's powerful event dispatcher lets you send events conditionally and use workflow data as event parameters to enabling smarter marketing automation and deeper insights.
Analyze the sentiment of any text 🕵️
With our new AI-powered helper, you can gain sentiment insights from any text, even supporting multiples voices (i.e. support conversation transcripts). With Basic and Advanced options available, extract sentiment and use the data in your workflows.

Other integration and helper news
Gorgias
- New "Create a Customer" and "Create a ticket" actions added
Slack
- Added a new action to update users within a user group.
AI Text Parser
- We've added a capability to this helper that lets you choose whether to output text or a table of values.
Bug Fixes 🐛
- Fixed a bug that caused analytics failure for validating dates
- Resolved an issue related to Respondio contexts not working
- Resolved several issues related to billing, including overages not clearing when changing plans and incorrect quota cycle dates being displayed
- Fixed a bug preventing the creation of subflows from loops
- Fixed an issue that stopped log entries in the builder showing the workflow version that ran
- Resolved a bug that prevented the OpenAI prompting action from being testable
Authentication for Portals 🔐
You can now verify your customers' identity inside Ply Portals with a code sent via email. This allows to securely share information like orders, invoices and project statuses in portals.
Check out the video below to see how it works.
Our new website has arrived 👀
Our new website does a way better job of explaining our different products, and has information that can help you understand the capabilities of our platform and the types of integrations available.

Exceed your plan's limits uninterrupted
Avoid disruption when you hit your paid plan's limit by enabling the 'Exceeding quota' option under Billing & Usage (only admin users can access).
This lets your paid
customer features
, credits
or automations
to continue running beyond your quota, with additional charges per task or credit. Note that this option is not available for team features
or free
plans.
Other integration and helper news
Google Docs
New controls added allowing you to customize how the Google Docs mini-app is displayed to the user.
Parse a JSON string [New helper]
Quickly convert JSON strings into usable data, making it easy to work with complex information.
Bug Fixes 🐛
- Fixed an error causing empty URLs in the HubSpot integration
- Resolved a bug that affected Jira returning all multiple select options
- Fixed a bug caused by linked board columns in Monday.com
We've updated navigation ✨
We've given our webapp a facelift to make navigating and managing your features even more intuitive. Click below to launch a quick tour and see what's new.

New apps supported by Ply Portals ❤️
You can now embed customer-facing portals in even more platforms. Simply use their native 'embed' functionality to drop portals where you need them. Watch this space as there are more to be added.
Knowledge Management tools
• Gitbook • Slite • Coda • Notion
Presentation and Design tools
• Visme • RELAYTO

Paid plans have landed 🚀
Earlier this month, we announced the launch of paid plans for Ply. Anyone can still get started for free building both Team Features and Customer Features. For paid users, we offer a sliding scale of advanced features and quotas that let you grow as you need.

Other integration and helper news
Zendesk
New context supported for 'Customers', allowing you to create an add-ons to customer profiles.
New search block option – active macros.
ClickUp
New context added, letting you add features to tasks inside of a specific list, not just all lists.
New context added, letting you add features to items inside of a specific board, not just all boards.
Solve a mathematical calculation [New helper]
Crunch numbers with this handy new helper. Input your formula with live data plugged in and carry out complex calculations mid-flow.
Bug Fixes 🐛
- Fixed a bug in Crisp that misidentified the currently open account
- Resolved an error related to Jira issue links
- Fixed a bug related to Mindee authorisation
- Fixed a bug causing issues with reconnecting credentials
Add a Stripe checkout to features💸
We're excited to announce the new Stripe checkout mini-app. You can now use Ply's advanced branching and data capabilities coupled with the most popular checkout. Connect customers to your products and services inside a Ply portal and take payments all in one place.

Edit Google Docs inside a workflow 🤯
It's now possible to edit a Google Doc directly inside an interface. This is a powerful new feature for any Ply users looking to streamline content production. Create a document using a template, edit the content, leverage AI, and do any follow up action you want with it all within one workflow.

Other integration and helper news 🤓
Stripe [New]
In addition to embedded checkouts, we've added a whole host of other actions with Stripe, including generating payment links, creating and listing products so much more.
Google Drive
Added a new 'Create docs from a template' action, allowing you to create a document based off a template and filled with dynamic content.
OpenAI
Added support for uploading files with Assistants.
LinkedIn
Added more contextual data to LinkedIn profile context (current company, skills, location, URL, and more).
Key-value store [New helper]
Create a key-value matrix, helping you retrieve values from corresponding keys at any point in your workflow.
Bugs and other fixes
- Fixed a publish error caused by branch data migration
- Calendly mini-app bug fixes (now supports dynamic URLs and URL parameters)
- Fixed contextual data in WhatsApp conversations context
- HubSpot navbar context fixed
- Fixed a bug with search blocks failing to retrieve additional results
- Fixed a run-time error where loop loader wasn’t stopping
- Discontinued credentials now marked as such in connection dropdown
- Fixed an issue with end run steps inside subflow
- Fixed a bug where sample data didn’t show after testing a step
Ply Academy is here 🎉
We are thrilled to announce our Academy is now live! This is your go-to resource for learning all things Ply, with video tutorials covering all topics from building basics to advanced actions to best practice for feature management. You can view all video tutorials in
our library
or for a more structured experience visit the Academy below.
Create helpers and API calls with AI 🤖
Create
custom helpers
and API calls
with our new AI code assistant. It can write code blocks based workflow data and can even read external API documentation in a matter of seconds. Whether you’re a developer or a no-coder, you can now integrate with apps even we don't support them.Custom domains 🤝 portals
Ply portals let you rethink what forms can do for you and your customers. And now, you can publish them to your own domain – keeping the user experience fully consistent with your brand.

Book meetings inside your portals
Your routing portals can now also be (super) smart schedulers with our brand new
Calendly
and HubSpot
mini-apps. Add a scheduler as a step in your portal
, utilize branches to route to the right place, create a seamless experience by mapping data in and out of it - just like other interfaces.
New AI integrations 🤓
We've added brand new integrations for
Gemini
, Claude
and Stable Diffusion
. Plus exciting updates for OpenAI.
Claude [NEW]
Want to leverage AI more in your features? We now integrate with Claude, the powerful AI chatbot developed by Anthropic.
Gemini [NEW]
We now support Google's AI model, Gemini, with integrated actions. Prompt Gemini inside your workflows to supercharge your ideas, write, learn, plan and more.
Stable Diffusion [NEW]
Unlock the power of text-to-image technology by using Stable Diffusion's advanced image modelling capabilities directly inside your workflows.
OpenAI
We've added
DALL·E
and Whisper
to the OpenAI integration, so you can make some audio and image magic too. You can also now send an image with a prompt using the GPT-4o model, send prompts directly to an assistant from the 'run' action, and retrieve a run separately for more flexibility with timeout.Introducing Fibery 👋
Say hello to Fibery. This really powerful and upcoming no-code database tool is the latest addition to Ply's contextual integrations. Seamlessly add features directly into Fibery and add features to other apps to easily manage your Fibery databases.

Other integration news 📰
Coda [NEW]
Enhance project management with Ply's new Coda-integrated actions, by creating and updating dynamic documents in Coda directly from your daily apps.
Confluence [NEW]
Share and harness knowledge across your teams with our brand new Confluence integration. Plug in actions that let you create, search and update content.
ClickUp
Ply is now fully compatible with ClickUp 3.0.
Hubspot
We've added an action for uploading files and associating them to your objects.
Jira
Add buttons into issues, and the button will only appear across issues from the same type.
Notion
Now you can retrieve, add, and edit content within any page in Notion.
Pipedrive
New action available for making custom API calls. Plus, extra support for custom fields in deal, lead, contact, and organization actions.
Slack
You can now search for users on Slack by their email.
Zendesk
You can now create side conversations in Slack from Zendesk tickets.
Helpers, interfaces and other actions 🛠️
Introducing new helpers
- Generate a random value: Generate random identifiers such as numbers, strings or UUIDs, useful for several cases such as adding a serial number to new products or orders, generating unique IDs for users, and more.
- Create an empty table with column headers: Now you can initialize a blank table structure with defined column headers, and set the stage for data entry or import. For example, set up a new project tracking table with column headers like "Task", "Owner", "Deadline". Project managers can fill in or import the details and export back to databases.
- Split a text into a table: This helper converts text into a single-column table, splitting the text around a delimiter - perfect for comma-separated lists.
Updates to interfaces
- Long text option for rich text: This new option allows you to switch on long text inside rich text blocks, allowing for more displayed text.
- Multiple document viewer: With the 'Interface + document viewer' layout option enable, you can now display multiple PDFs next to the interface.
We've also made three improvements
- Custom action labels: View your custom action labels in the feature loader and task log, replacing the generic action names.
- Subflows: Now you can input tables into your subflows, and not just single values.
- Duplicate draft version:In addition to duplicating the published version of a flow, you can now do the same for the current draft version if changes have been made since publishing.
Technical Updates & Bug Fixes 🐞
Ply's backend and builder's canvas have received a significant upgrade
- Enhanced builder canvas: Enjoy a more responsive and less CPU-intensive experience.
- Robust data model:We’ve laid down a new and solid foundation that promises continuous improvements and supports upcoming features. Stay tuned!
The following bugs have also been resolved
- Audio recorder block:File upload issues now resolved.
- Branches:Several bugs resolved as part of the builder upgrade.
- Clickup:"List tasks" action fixed.
- Code block (JavaScript): "Code block" action preserves user-entered code across sessions.
- Contextual data:Fixed issue preventing data from appearing automatically.
- Google Sheets: Actions now return column values instead of numbers.
- Gorgias:**** Resolved ticket context issues.
- Helpscout: Resolved ticket context issues.
- Linear: Resolved ticket context issues.
- Microsoft Excel: Actions now return column values instead of numbers.
- Number field:Issue with decimal point validation now resolved.
- OneDrive: Fixed an account connection issue.
- Subflows:Resolved issues updating inputs and outputs.
Customer Features are here 🎉
Watch a 5-min overview
You know how Ply lets you build awesome features for your team? Now you can use the power of Ply to build features for your customers too.
Ply Portals live in their own URL, can be embedded in your website or sent in an email or text message. They don't require a Ply account or an extension. And the best part - they're built just like any Ply feature, so they can be super powerful.
Portals have been in a closed beta for a while, and are already used millions (!) of times every month.
Here's some of what our early customers built with Portals:
- Smart routing forms (that are way smarter than what you know)
- Powerful self-service mechanisms
- Complex data intake scenarios
Some technical info:
Portals support URL parameters as inputs, and are embeddable as an iframe. Coming soon: custom domains and customer identification.Webinar: AI Success and Failure for Support Teams
AI represents a huge shift. It can be challenging to distinguish between what's realistic and can actually impact KPIs and what is merely marketing fluff.
In this webinar, we'll share successes and failures learned from assisting support teams in integrating AI into their workflows. We'll also introduce a framework to guide your thinking about AI use-cases that can enhance your KPIs and how to identify projects that may turn out to yield a negative ROI.
Join us this Wednesday, April 3
,at 11:00 AM PT
and get practical advice that you can start using right away.Microsoft Tools Expanded
Microsoft users, we're making way in supporting the tools you use every day. Two of your most requested apps are finally supported: Microsoft Excel and Microsoft Teams.
Microsoft Excel
Search, update and add data to your spreadsheets from anywhere
Microsoft Teams
You can now bring your communications into any of your apps
Add images to the cards block
Three new templates are now available, useful for adding images to your interface's cards block.

For example, you can show company logos along with other relevant company data in your cards block.
Helper news
- Table to rich text: Turn a table into formatted rich text following a template.
- AI helpers: All of our AI helpers now use newer, more advanced OpenAI models.
Integration news
- Shopify:Shopify has reapproved the Ply app.
- Zendesk:Reply to a ticketactions now accept an author ID, which can be set to the ID of the user that triggered the feature.
- Jira: Clone an issueaction has been added.
- Azure OpenAI:Send a promptand assistant actions have been added.
- Monday:Ply has been updated to comply withMonday’srecent API changes.
- Salesforce: Support for adding features toEvents.
Other fixes 🐞
- Synced groups:You can now sync users from apps without sending out invitation emails.
- Bulk user management:Multi-select and edit user roles, deactivate users, and change admin or owner settings.
- Task log pagination:We've increased the pagination limit for task logs to support more extensive data.
- Rich text input field:Rich text field**** now supports fields for lengthy content
- Crisp:Fixed an issue for users without avatars affecting certain actions..
- HubSpot:Ply now enables retrieval of all object properties.
- Google Sheets: Worksheet names that contain '/' are now supported.
- Trigger add on block would open empty. Now, trigger settings open.
- API request helpers: Fixed a bug where API request bodies didn't accept mapped values.
- Fixed a synced group UI bug.
- Fixed a bug in cards selection.
Customize your interface buttons
You can now customize the footer of your interface 🙌
Add extra buttons that download files, copy text, open links, or re-run the feature.

Remove or relabel buttons, change their alignment, and give them different styles.
Custom data retention
Enterprise customers can now decide how long their tasklog data is stored. Instead of the default 30-day retention, you can choose to store your tasklog for less time – useful for security compliance.
Get in touch with your CSM if interested.
Support for OpenAI assistants
Ply supports OpenAI's awesome new assistants API. Set up your assistants in OpenAI, and run them from any supported Ply app with contextual data.
Learn more about OpenAI assistants here.
Dynamic image display block
The image display block now supports dynamic images (useful when you want to show a picture that is retrieved or generated during the workflow):

Other interface and helper news
- Prefill the date picker block with a dynamic date
Useful if you want the current date to be preselected
- Code block now supports tables as input values
- Group by column value and concat rows🆕
Group items in table that have a matching column value and add a concat-based column taking data from all matched items
- Format a date now supports outputs in a specified timezone
Integration news
ClickUp
- Support for ClickUp 3.0
Zendesk
- Support for retrieving linked objects
- Authorized custom API calls (useful for currently unsupported actions)
HubSpot
- Authorized custom API calls
Jira
- Support for rich text ticket descriptions (HTML to ADF conversion)
Load More
→